ImageTamer
Are you hotlinking images? Are you serving up a 1200 x 800 image as a thumbnail? Google and GTMetrix telling you about it? Wish you could do something about it? Wish search engines were indexing those images with YOUR URL? Now you can. Resize those images on the fly and give them names of your choice on your domain in the sizes you need with minimum setup.

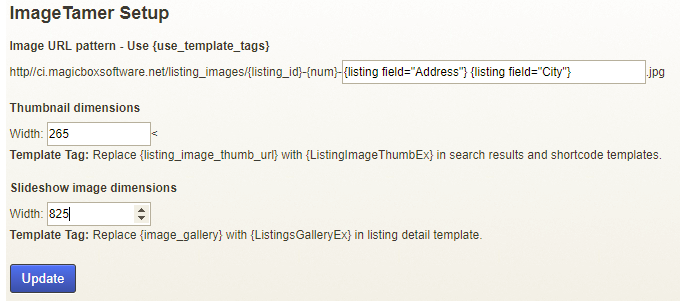
This simple set of 3 settings is all it takes it get ImageTamer up and running.
Version 2 is in the works and with it comes the use of tag parameters to set the specific sizes you need in various locations throughout your site, the ability to process the images on a different server and a price increase, so get ImageTamer with a year of updates including version 2 for the v1 price today. This will not last long as this module is under active development.
Features
- Serves properly sized images to your user at the domain of your choice
- Supports custom image naming
- Integrates seamlessly with XmlSiteMap to put your custom images in your XML sitemap
FAQ
Q: Will this speed up my images?
A: Maybe. If you have a strong server with adequate bandwidth then generally your end user experience will be faster. Only use this module if you are on a VPS or better as image processing is a resource intensive task. We strongly recommend the Standard VPS from Bluehost for all installations and yes we get a few bucks if you buy through that link – thanks.
Setup
- In the admin area on the Help menu select Features
- Upload the ImageTamer.zip file
- Click Install
- The first popup asks to install ImageTamer. Click OK
- The second popup asks if this is a new installation. Click OK
- On the Help menu select Features again to refresh the menu
- On the Help menu select ImageTamer Settings
- Fill the values in the form following the embedded instructions
- Click Update
- Replace the template tags in your templates in accordance with the embedded instructions
